ちょっと話でFireworksのpng8の書き出しとPhotoshopのpng8の書き出しの違いについて話題になったのでメモ
圧縮かけるときにpng8はインデックスカラーでgifのような感じになって一色だけ透過の情報が入る。
そんでそれについかでアルファチャンネルを追加できるのがFireworksのpng8書き出しってことで、Photoshopとの違いが出てるっぽい。
もしphotoshopのpng24透過つかったのと比べると、
これがかなり圧縮率に違いが出て(当たりまえか)、
まさかの綺麗さもほぼわからない(綺麗なグラデとかだと若干でるが)くらいで圧縮してくれるから是非に今後使いたい。
Fireworkはほとんど使ってないし開発も終了しちゃうので、もし何かできたらと思って調べたら、アプリケーションとWebサービスであった。
pngquantてやつもあるらしいけど黒い画面使うやつらしいからいいや。
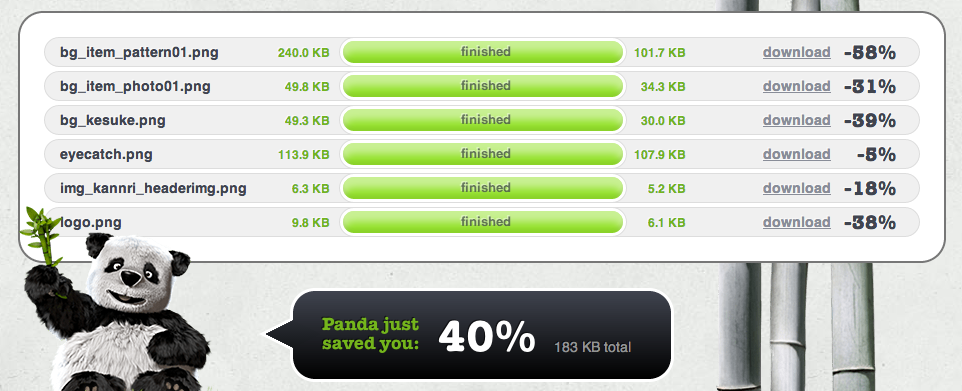
うちのページの画像で圧縮したのが↓
logo.png[変換前] 10K
logo.png[変換後] 6K
[ 10K → 6K ]の40%OFFというセール並。
画質に関しては、使ったのが悪いのであんま比較にならないすねw
といっても10Kとかちんこい話かもしれませんが、
中には240Kから100Kになったのもありました。今回のは画質もほぼ変わりませんでした。
こういう記事もあった。
PNG Optimization Online and Local: Can CompressPNG and ImageAlpha Dethrone TinyPNG?
おれの書き出しが悪いのもあったかな。。まぁ次から使おうと思います。